GitHub - yomotsu/camera-controls: A camera control for three.js, similar to THREE.OrbitControls yet supports smooth transitions and more features.

javascript - three.js(version 102) How to set default position & rotation of camera with OrbitControls - Stack Overflow




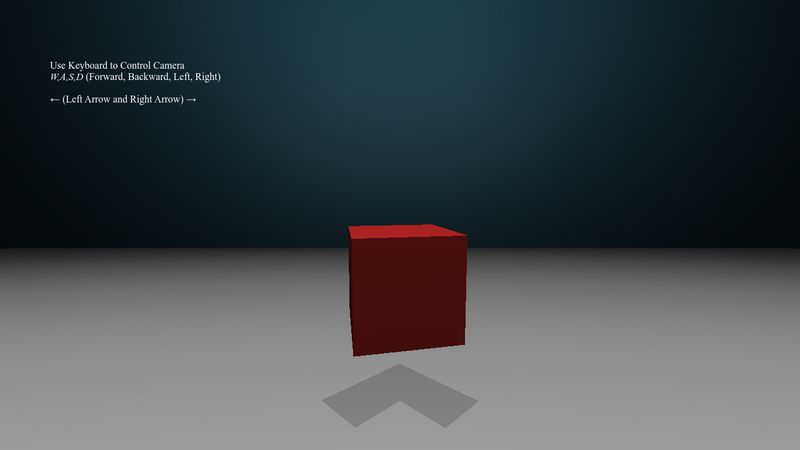
![FirstPersonControls - Learn Three.js - Third Edition [Book] FirstPersonControls - Learn Three.js - Third Edition [Book]](https://www.oreilly.com/api/v2/epubs/9781788833288/files/assets/b181d86f-9dd4-4697-86d7-f2c9edba826e.png)