
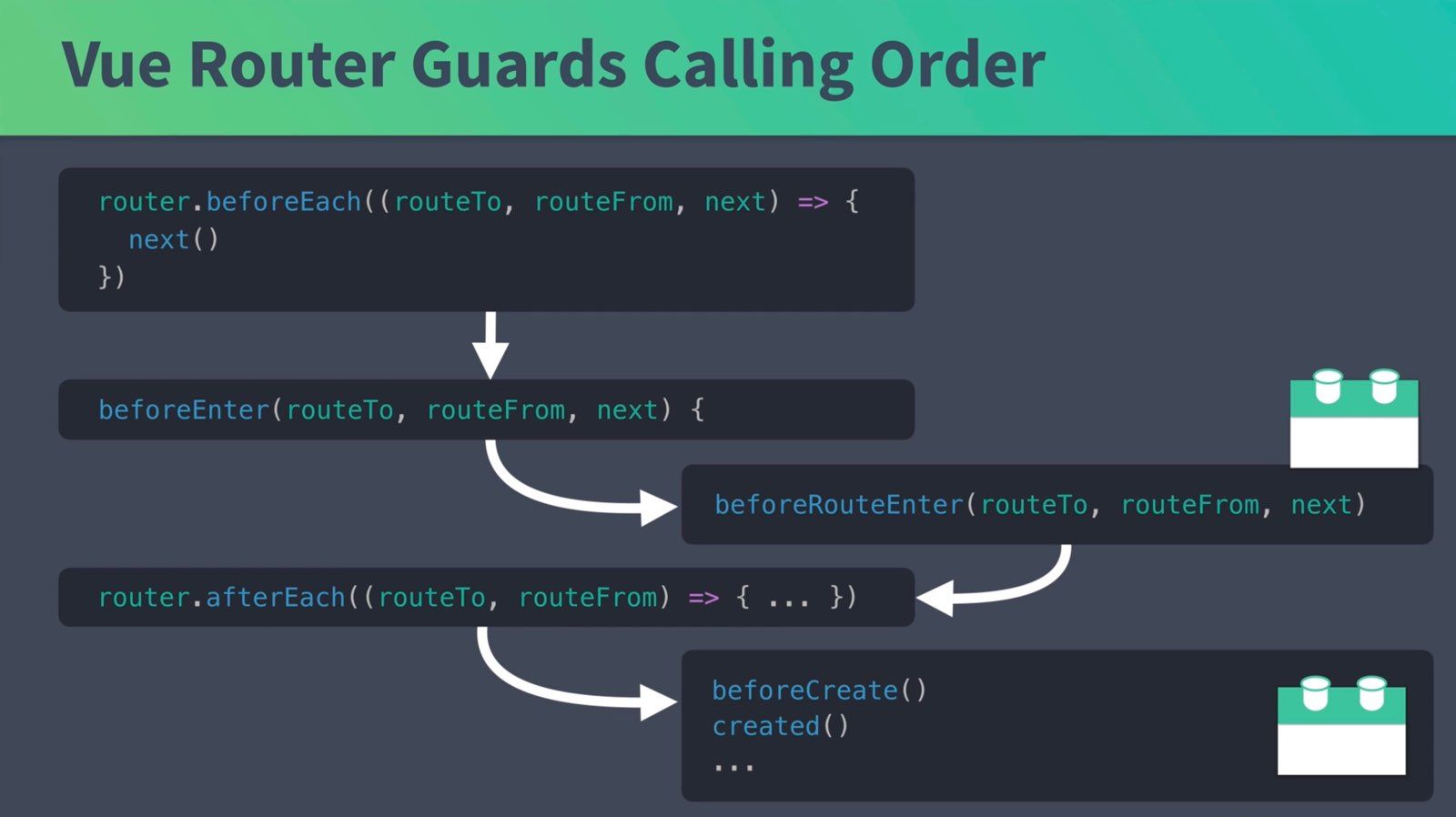
Vue Mastery on Twitter: "There's lots of @VueJS Routing Guards. Here's their calling order, finishing with the component lifecycle methods. This is from @VueMastery's Next-Level Vue Course, where we cover all these.

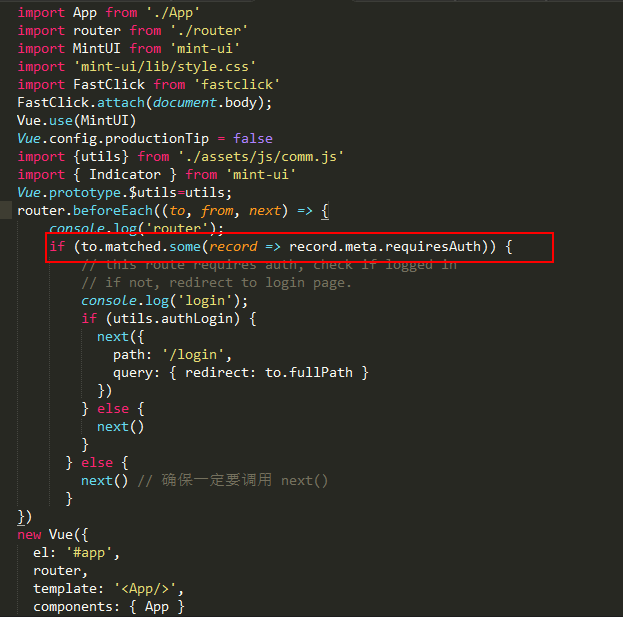
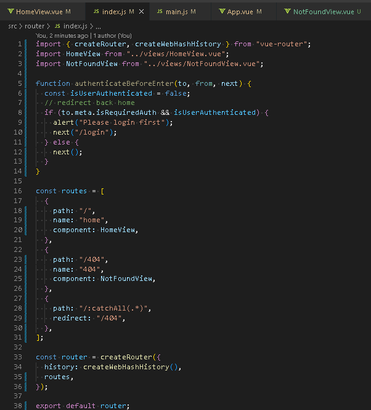
vue.js - Next('profile') inside router.beforeEach gives error, need help to figure it out - Stack Overflow

user router.beforeEach next('/login') throw Unexpected error when starting the router: Error: No match for undefined · Issue #365 · vuejs/router · GitHub